目次
はじめに
Snackbar は Material Desgin で定義されているコンポーネントで、画面下部にアプリに関する簡単なメッセージを表示します。
Android にて Snackbar の背景色/文字色を指定して実行してみましたが、その通りの色で表示されませんでした。この記事では指定通りの色で Snackbar を表示する方法を紹介します。
開発環境
- Android Studio: Arctic Fox | 2020.3.1 Patch 2
- TargetSdk: 31
- Android Emulator: Pixel4 API 31
- ライブラリ
com.google.android.material:material:1.4.0
Styles による色設定
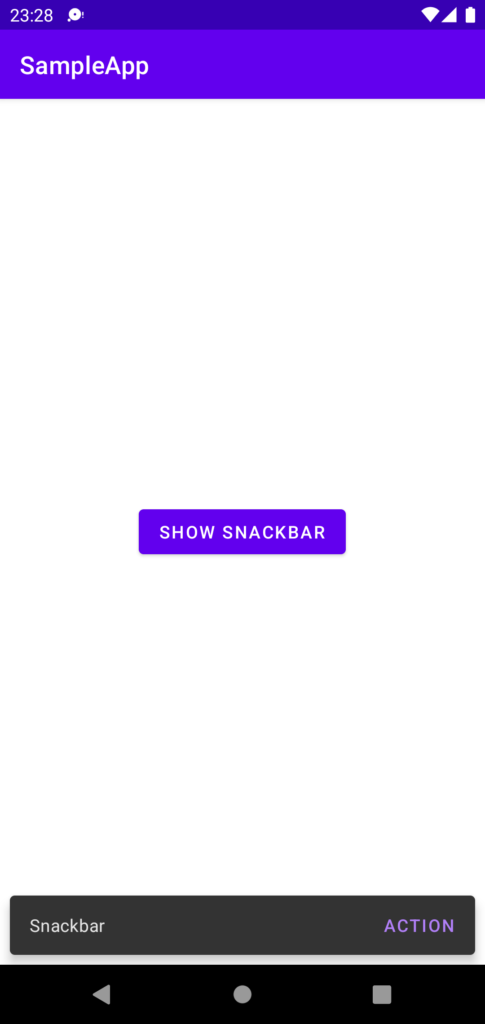
Before – 初期状態でSnackbarを表示
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="Theme.SampleApp" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
</style>
</resources><?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
</resources>
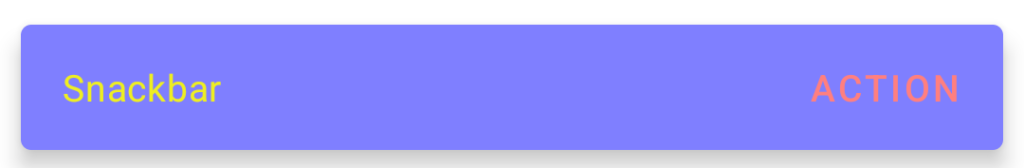
After – 色をカスタマイズしてSnackbarを表示
<style name="Theme.SampleApp" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- colorPrimary などの設定は変更していないので省略 -->
<item name="snackbarStyle">@style/Widget.App.Snackbar</item>
<item name="snackbarTextViewStyle">@style/Widget.App.SnackbarText</item>
<item name="snackbarButtonStyle">@style/Widget.App.SnackbarButton</item>
</style>
<style name="Widget.App.Snackbar" parent="Widget.MaterialComponents.Snackbar">
<item name="materialThemeOverlay">@style/ThemeOverlay.App.Snackbar</item>
<!-- デフォルトだと 0.8 が指定されている -->
<item name="backgroundOverlayColorAlpha">1</item>
<!-- デフォルトだと 0.5 が指定されている -->
<item name="actionTextColorAlpha">1</item>
</style>
<style name="Widget.App.SnackbarText" parent="Widget.MaterialComponents.Snackbar.TextView">
<!-- テキストカラー -->
<item name="android:textColor">#FFFF00</item>
</style>
<style name="Widget.App.SnackbarButton" parent="Widget.MaterialComponents.Button.TextButton.Snackbar">
<!-- Actionボタンのテキストカラー -->
<item name="android:textColor">#FF0000</item>
</style>
<style name="ThemeOverlay.App.Snackbar" parent="">
<!-- 背景色 -->
<item name="colorOnSurface">#0000FF</item>
</style>
注意
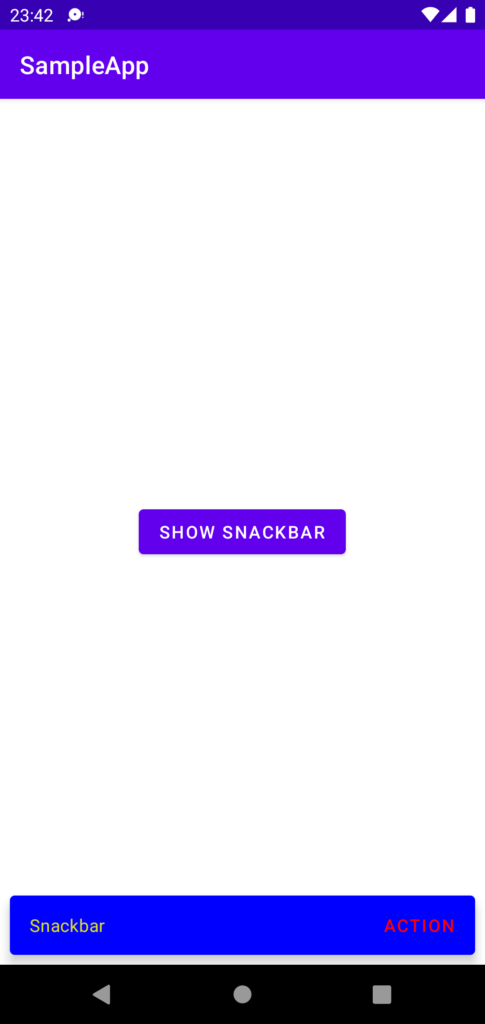
backgroundOverlayColorAlpha と actionTextColorAlpha を 1にしないと Snackbar 背景色と Action ボタンのテキストカラーに alpha フィルターが掛けられ、色が薄くなってしまいます。
以下はそれぞれ 0.5 にしたときのキャプチャです。